前言
作为一个前端开发,我用了很多记录笔记的软件,比如有道云笔记、Typora、VNode、坚果云+VS Code等,都没有用得非常满意的软件。其中用得最久的是坚果云+VS Code,但是其中的坚果云只是配合同步而已,所以我就在想,能不能只用VS Code就达到我记录笔记的目的呢?当然,我就介绍一下仅仅使用VS Code就完成了简单、快捷、方便易用并且包含同步功能的方案。
VS Code记笔记的优势
作为一个开发人员,我想你对VS Code一定不陌生。VS Code是微软开发的,它在业界被评为比sublime开源,比atom更快,比webstorm更轻,当然我觉得这还不够,还应该加一条,它比上面所有的编辑器都更强大。它的强大就是建立在它丰富的插件上,通过插件我们可以让它做很多事。作为一个编辑器,我觉得它的优势有这些:
- 灵活:它不像Typora那样即时格式化,作为一个程序员来说我需要它能以最原始的格式展现在我面前,而不是被各种格式化
- 功能强大:可以通过插件达到很多目的,如文件关联、及时保存、文件同步等等
- 主题丰富:背靠VS Code,你可以自己设置很多VS Code自带的主题,也可以自定义主题
- 上手简单:对于第一次使用VS Code的人来说,可以简单的使用VS Code来编辑,等熟悉之后,再慢慢使用它的复杂功能
- 兼容各种文件格式:除了使用markdown外,你可以在你的笔记项目中写python、JavaScript甚至C
效果图

插件介绍
Foam
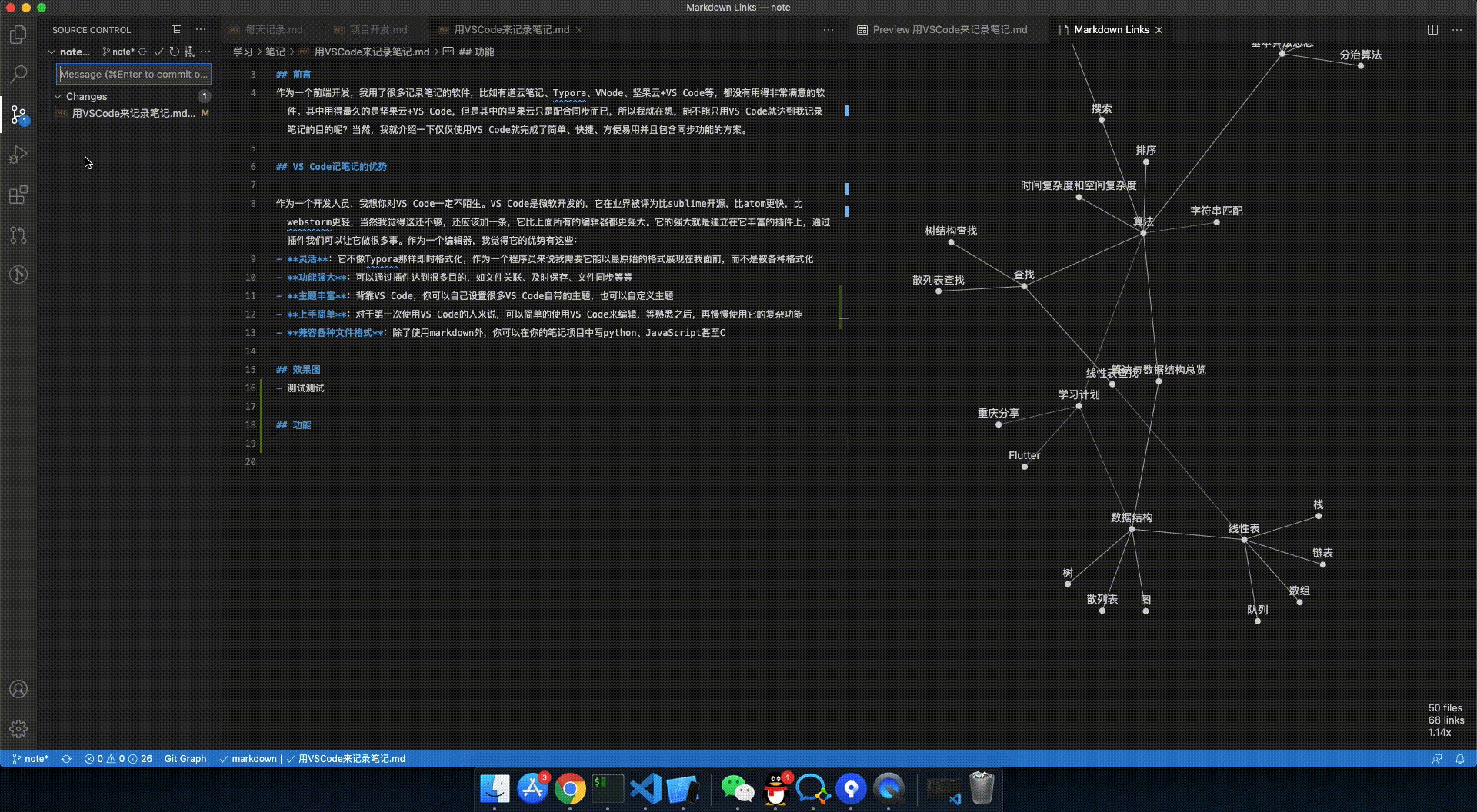
Foam整合了一些插件,以达到文档之间更方便的关联,然后通过这个关联生成树形结构的思维导图。你可以不看该文档(该文档似乎有点难理解),我提供一些它的快捷命令
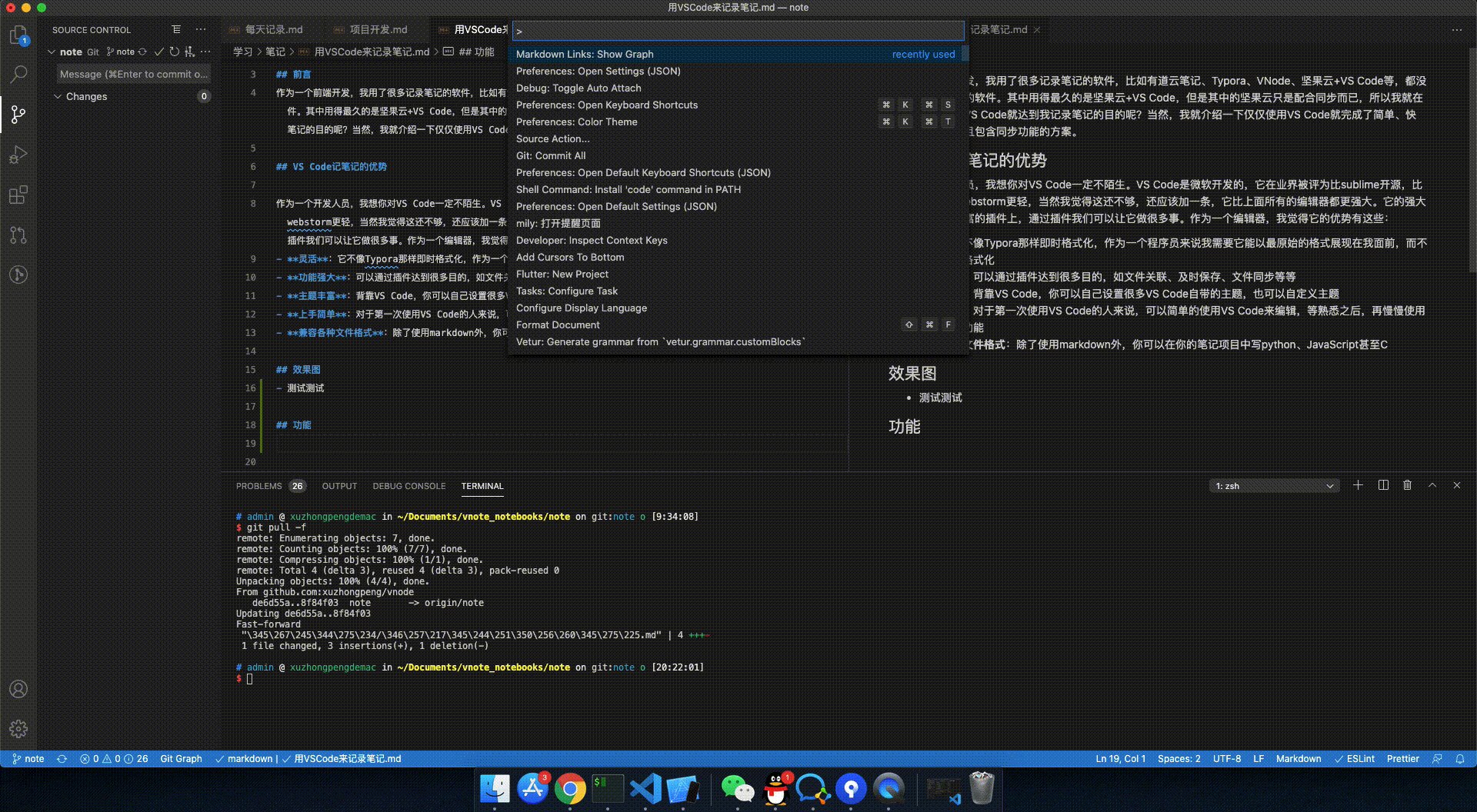
shift+command+p 打开VS Code的命令台,输入
- show-graph:打开思维导图
- open-daily-note:打开以当天日期建立的文件
- update-wikilinks:更新markdown链接(A文档连接B文档后可能不会立即生效)
里面最有用的其实就是show-graph
note-sync(用于笔记同步)
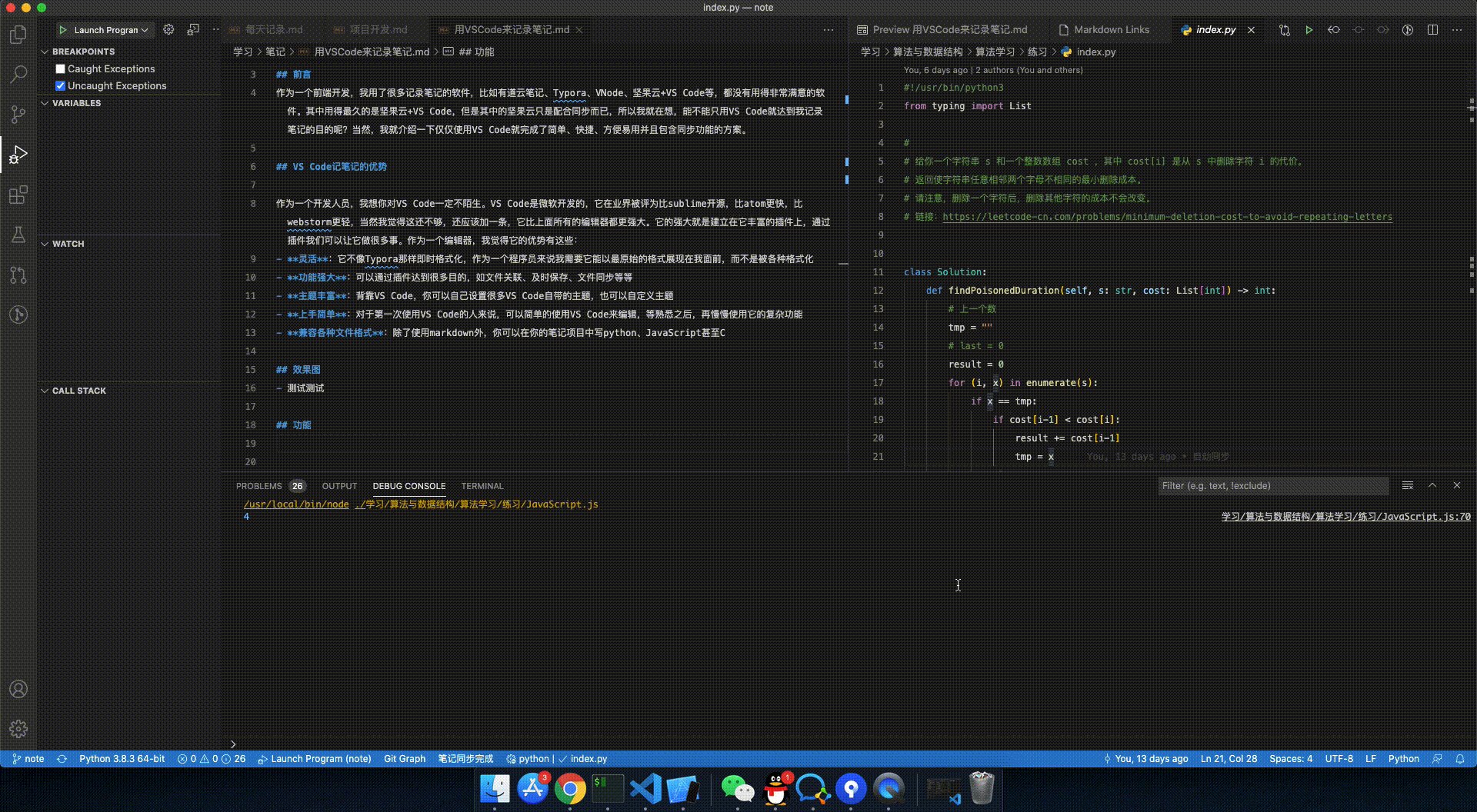
note-sync主要有两个功能:
- 实现工程打开时笔记下拉同步
- 实现文件保存时笔记实时上传
该插件默认会使用git命令进行数据同步,我自己使用的是GitHub,在GitHub上新建一个项目设置为private,然后clone下来就可以愉快的同步笔记了。
当你保存文档的时候,会把整个项目添加到私有仓库并push到GitHub。可以设置timeout,它是一个定时器,可以延迟上传文档防止提交过于频繁。
该插件还有这些设置
{
"noteSync.enableNoteSync": true, // 只有这个设置了true,该插件才会生效,防止该插件全局生效
"noteSync.timeout": true, // 定时器,防止提交过于频繁
"noteSync.shell": null, // 执行的shell,unix默认是/bin/sh,windows默认是cmd
"noteSync.pullCommand": null, // 下拉笔记的脚本,默认使用git,如果不是git,需要你自己写脚本获取笔记文档
"noteSync.pushCommit": "使用vscode自动同步",// 如果没有设置pushCommand,这个才会生效,用于提交到git上的提交信息
"noteSync.pushCommand": null,//上传笔记的脚本,默认是使用git add .&&git commit -m 'xx'&&git push origin HEAD
"noteSync.pullStatusMessage": "笔记正在下拉", // 当在下拉笔记时左下角显示的状态文案
"noteSync.runningStatusMessage": "笔记正在同步", // 当上传笔记时左下角显示的状态文案
"noteSync.finishStatusMessage": "笔记同步完成", // 当笔记同步成功后显示的状态文案
}
2
3
4
5
6
7
8
9
10
11
配置过程
我推荐使用GitHub当作云存储工具,在GitHub上新建一个空项目,克隆到本地,然后新建.vscode文件夹。
在.vscode文件夹下创建setting.json文件,该文件配置如下
{
"editor.minimap.enabled": false,
"editor.wrappingIndent": "indent",
"editor.overviewRulerBorder": false,
"editor.lineHeight": 24,
"workbench.colorTheme": "Dark",
"[markdown]": {
"editor.quickSuggestions": true
},
"files.autoSave": "afterDelay", //自动保存文件,防止忘记保存文件
"files.autoSaveDelay": 10000, //延迟保存文件10s
"scm.alwaysShowRepositories": true,
"noteSync.enableNoteSync": true,
}
2
3
4
5
6
7
8
9
10
11
12
13
14
然后新建extensions.json,这个文件是可以只在该项目中使用配置的插件,可以跟其它项目隔离开来
{
"recommendations": [
// Foam's own extension
"foam.foam-vscode",
// Prettier for auto formatting code
"esbenp.prettier-vscode",
// GitLens for seeing version history inline
"eamodio.gitlens",
"jsshou.note-sync",
// Tons of markdown goodies (lists, tables of content, so much more)
"yzhang.markdown-all-in-one",
// [[wiki-links]], backlinking etc
"kortina.vscode-markdown-notes",
// Adds `show graph` command that displays graph of linked notes
"tchayen.markdown-links",
// Understated grayscale theme (light and dark variants)
"philipbe.theme-gray-matter",
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
保存后关闭项目然后重新打开,右下角会弹框询问是否安装配置插件,点安装。然后就可以愉快的写笔记了。
注: git同步需要你本地配置了SSH密钥,不知道如何配置的,可以看这里
